First of all, you need to have a GitHub account. If you don't have one, you can create it here.
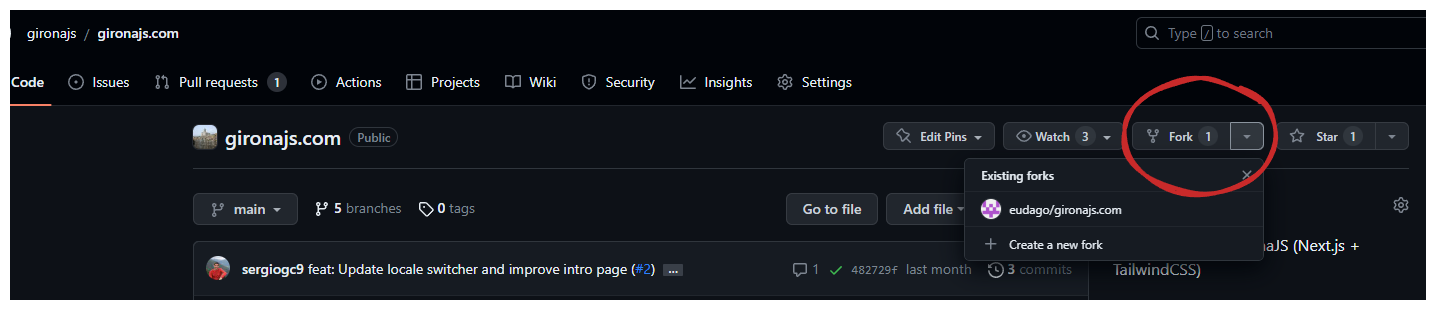
To create a post, you need to fork the repository gironajs:

Once the fork is done, if you are the first one, we will automatically add ourselves as authors. To do this, we need to edit the file config/member.ts and add our GitHub username and, if desired, some details:
const members: Member[] = [
...
{
github: 'eudago',
name: 'Eudald Dachs',
role: 'Senior Software Development Engineer',
company: 'Kave Home',
linkedin: 'eudald-dachs',
}
...
];
After adding ourselves as authors, all we need to do is create a new file in the folder blog/ca/[slug-del-post].
For example, if we want to create a post with the title "Publish a blog post on GironaJS," the slug will be "publish-a-post-on-gironajs".
This file should have the following format:
---
title: Publish a blog post on GironaJS
description: Introduction to the GironaJS project, the first Catalan JavaScript community
image: /assets/blog/gironajs-the-catalan-javascript-community/cover-image.jpg
published: true
publishedDate: 2023-04-04
author: eudago
seo:
metatitle: >
GironaJS - The Catalan JavaScript Community
metadescription: >
Introduction to the GironaJS project, the first Catalan JavaScript community
image: >
/assets/blog/gironajs-the-catalan-javascript-community/cover-image.jpg
---
Post content
We can distinguish two parts in this file: the metadata and the post content.
The metadata is part of the post content. For example, the post title, description, cover image, author, etc.
It is important to add all the metadata fields as they are used to display the post.
Next, we will explain how we can create the content of the post using Markdown and MDX.
Once we have created the post content and made a commit and push to our repository (fork), we can proceed to create a pull request to the original repository.
Using Markdown and MDX for the post content
The post content can be written in Markdown or MDX.
To add an image, you can do it as follows:

To add a link, you can use the following format:
[Link to GironaJS](https://gironajs.org)
To add a code block, you can use the following format:
```js
const foo = 'bar';
```
You can also add React components. The React components are located in the components/mdx/ folder and need to be imported in the components/index.ts file.
Once the component is imported, you can use it in your post.
For example, if you want to add the Counter component to your post, you can do it as follows:
<Counter />
Here's an example of a counter:
This allows us to add React components to our post.
You can find more information on the MDX website.